TEXT by 木城ゆきと
■ 第 6 回 ■
応用テクニック1
「Illustratorを使った動線」
今回はAdobe Illustrator*を使った応用テクニックを見ていく。
紙にフリーハンドで絵を描くことになれた人間にとってはIllustratorはとっつきにくいソフトだが、使いこなせればいろいろと便利な技が使えるようになる。

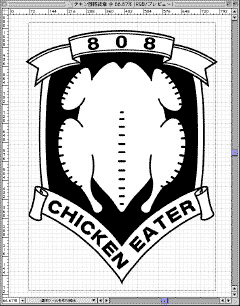
上図は銃夢LO第22回(コミックスではPHASE:21)に登場した宇宙戦車の紋章。
こうした左右対称のマークなどは手で描くのは面倒なものだが、Illustratorはこういうタイプの図形が得意だ。こうして別ファイルで作っておき、PhotoShopで読み込んでビットマップ*化したものを変形してコピペしたりする。ここまではふつうの使い方。
↓
ここでは、Illustratorのアートブラシ機能を使って動線*を表現するやり方を解説する。

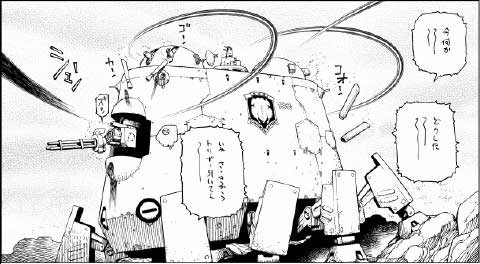
上図の動線はこの方法で作ったもの。
ストロークの長い曲線や楕円は、手だれのアシスタントでもきれいに描くのに苦労するところだ。
この方法を使うとどんなに長いストロークや変則的な曲線でもきれいに描ける。
↓
まず、元となる動線をIllustratorで作成する。
![]()
新規書類上で楕円形ツールを使って横長の楕円を作る。「塗り」は黒、「線」は無し。

![]()
次にアンカーポイントの切り替えツールを選択し、楕円の左右のアンカーポイントをクリックして鋭角にする。
↓![]()
選択ツールで選択しなおし、バウンディングボックスの上下の枠をドラッグしてしぼる。
これが一本のラインの太さとなる。
バウンディングボックスでのコントロールがむずかしいようだったら拡大・縮小ツールをダブルクリックし、出てくるダイアログで「縦横比を変更」にチェックを入れ、縦の欄に任意の数値を入れて変形する。

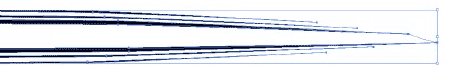
こうして作った一本のラインを複製して長さを調整するなどして、動線の基本形状を作る。
上図は動線基本形状の部分拡大。ラインとラインの間には白抜きのホワイトの役目をする白100%の形状が配置してある。またこの作例ではエンベローブ変形で中央部分を太らせている。
グループ化し名前をつけてIllustrator形式で保存。
ここでの基本形状の出来が仕上げのときの出来を左右するので、締め切りに追われていない時に充分時間をかけて作っておきたい。
↓
実際の原稿に配置する。
72dpiで保存してある下書きを新たにIllustratorで開く。


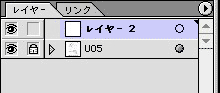
下書きの配置されているレイヤーをロックし、新規レイヤーを作成する。
↓
動線基本形状をドラッグして配置し、バウンディングボックスを調整して動線全体の太さがイメージに合うように調整する。
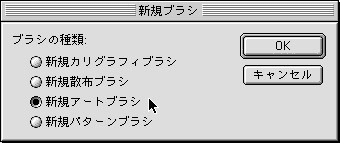
動線基本形状が選択された状態で、ブラシパレットの右上の三角を押すと出てくるメニューから「新規ブラシ」を選択。

上のようなダイアログが出てくるので、「新規アートブラシ」にチェックを入れる。

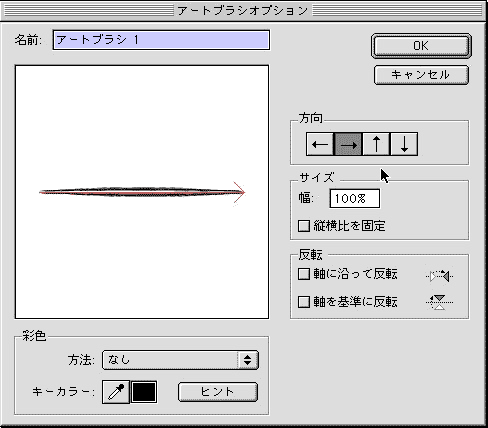
するとさらに上のようなダイアログが出てくる。ふつうはデフォルトのままでいいが、左右不対称の形状のときは「方向」の矢印の向きと適用するパスの描き順が意味を持ってくる。あとから修正もできるので深く考えずにOKボタンを押してしまってよい。
するとブラシパレットに今登録した動線基本形状が表示されるはずだ。
レイヤー上の動線基本形状は削除してしまってよい。
↓
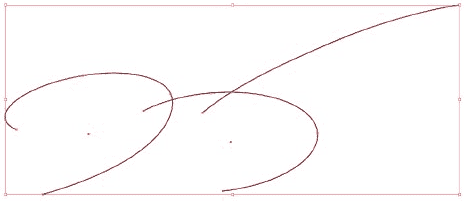
下書きを見ながら、適用する元となるパスをペンツールなどで描く。

上図では見やすくするため下書きを非表示にしている。

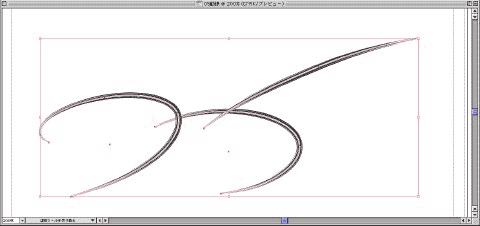
パスを選択した状態で、ブラシパレットの動線基本形状をクリックする。するとパスにそってすべらかに変形された動線が表現される。
左右不対称の動線基本形状で向きがおかしくなった場合は、ブラシパレットの動線基本形状をダブルクリックすると前ページのオプションダイアログが出てくるので、矢印の向きを変えてOKを押す。「このブラシは使用中です~作成しますか?」と訊いてきたら迷わず「適用」ボタンを押す。
もう下書きはいらないのでレイヤーごと削除し、別の名前をつけてイラストレーター形式で保存する。
↓
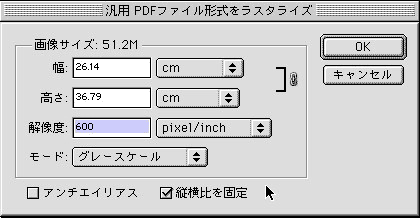
PhotoShopに移り、Illustratorで作った動線ファイルを開く。

すると上図のようなダイアログが出てくるので、幅と高さはいじらず解像度を600dpi、グレースケール、アンチエイリアスなし、縦横比を固定にしてOKを押す。
ラスタライズ計算のあと、透明レイヤーにビットマップ化された動線画像が配置された状態で表示される。
下書きのサイズを元にしているので、そのままコピペで作業ファイルに配置しても大きさが一致するはずだ。

上の作例の弾道のラインなども同じ方法で作っている。
最初の基本形状作成に時間がかかるとはいえ、使い回しがきくので結局は省力化がはかれ、うまく使えば手描きよりもきれいな線が作れ、別レイヤーとして保存しておけばあとからの修正も容易だ。
とはいえ、銃夢LOでは全部この方法で動線を作っているわけではなく、2~3割ぐらいはアシスタントによる手描きだ。手で描いた方が速い場合や、微妙なニュアンスが必要な場合などは手描きに頼ることになる。
大切なことはそれぞれの技法の長所・短所をわきまえて、必要に応じて使い分けることだ。
(木城ゆきと)

 前のページ へ
前のページ へ